Das MOM Shirt ist das Muttertagsgeschenk schlechthin: jeder kennt es, aber viele wissen noch nicht, wie sie es selbst in Silhouette Studio gestalten. Dabei braucht es nicht viel und die passenden Schriften gibt es sogar kostenlos im Internet für private Zwecke! Ich zeige dir in diesem Plotter Tutorial, wo du die Schriften findest, wie du sie installierst, ihre Sonderzeichen einsetzt und das personalisierte Motiv in Silhouette Studio gestaltest.
Dieses Tutorial ist sehr ausführlich: verwende das Inhaltsverzeichnis und springe direkt zum richtigen Abschnitt, wenn du nur schnell etwas nachlesen möchtest!
Für ein klassisches Mom Shirt musst du keine neuen Schriften kaufen! Denke aber daran, dass du kostenlose Schriften in der Regel nicht kommerziell, also nur privat nutzen darfst. Das bedeutet, dass du die fertigen T-Shirts nicht verkaufen darfst! In dem populärsten Designs werden folgende gratis Schriftarten verwendet:

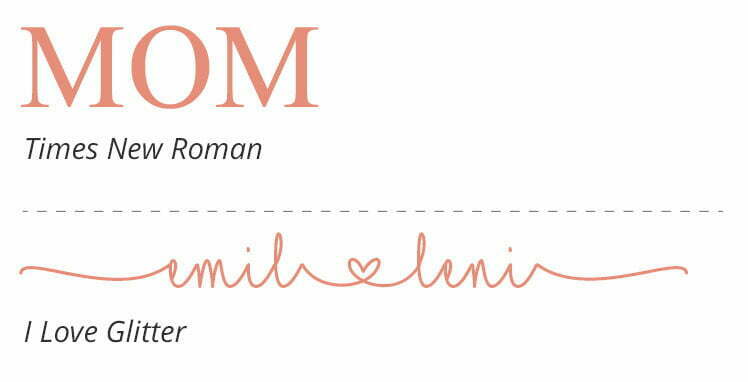
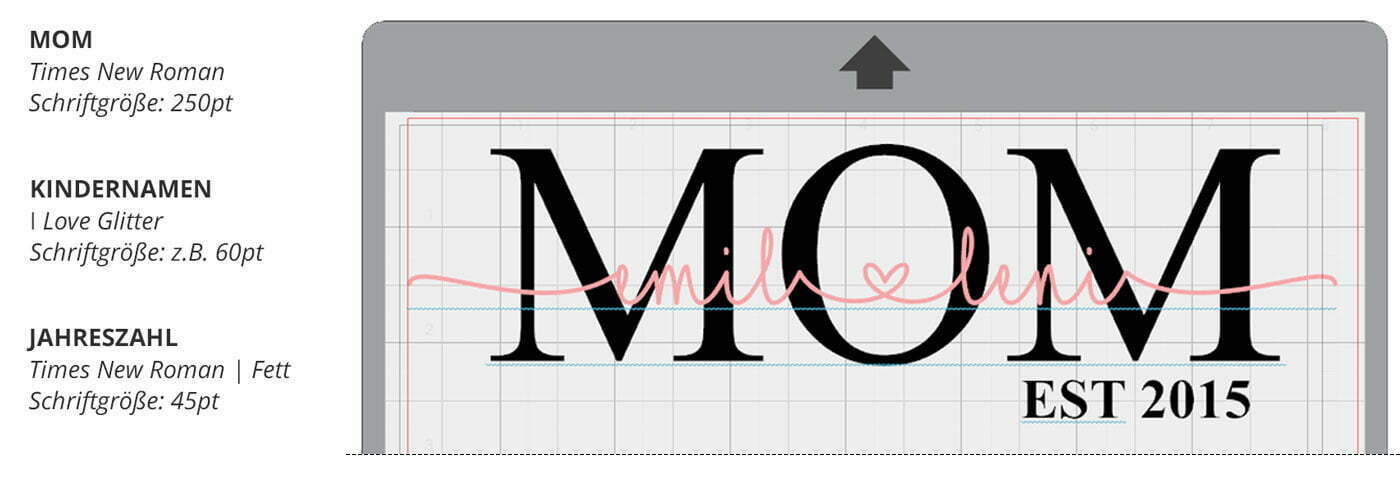
Die Schriftart Times New Roman wirkt klassisch und elegant und sie hat (eigentlich) jeder von Anfang an auf dem PC. Sie ist perfekt für die Schriftzüge «MOM» und «EST 2008».
Kaum eine Schriftart wird in Plotter Gruppen so oft gesucht wie «I Love Glitter» von Misti Fonts! Die hübsche Schreibschrift kommt mit einigen süßen Sonderzeichen (sogenannte Glyphen) wie dekorativen Herzen daher, die das Design zu etwas ganz besonderen machen. Du kannst die Schrift direkt bei ➽ Misti Fonts oder ➽ dafont.com gratis downloaden. Eine Lizenz für die gewerbliche Nutzung bietet Misti über ➽ Creative Fabrica für aktuell $8,00 an. Später erkläre ich dir, wie du sie in Silhouette Studio richtig nutzt.
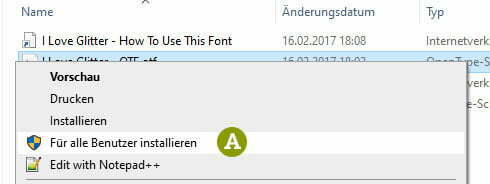
Hast du eine neue Schriftart heruntergeladen, musst du das ZIP-Archiv erst ordentlich entpacken (in diesem ➽ Blog-Artikel erkläre ich dir, wie das geht) und auf deinem Computer installieren.

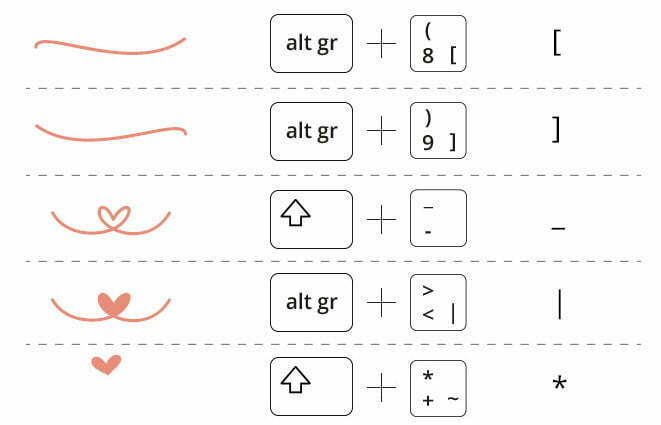
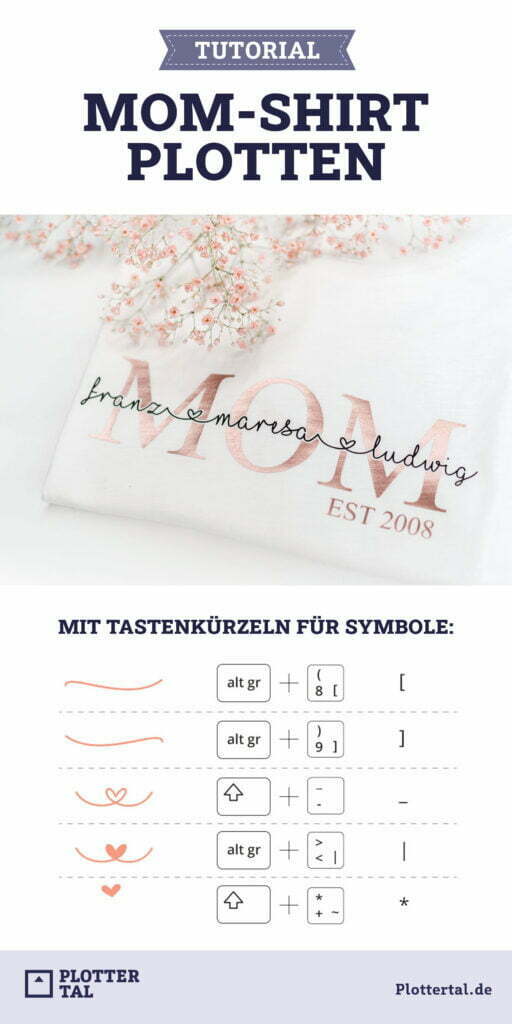
Die Anfangs-, End- und Verbindungsteile mit oder ohne Herzen sind in «I Love Glitter» als sogenannte Sonderzeichen bzw. Glyphen angelegt. Es gibt ebenso viele Wege zu diesen Zeichen, wie nach Rom führen und ich möchte euch die einfachste vorstellen: Tastenkombinationen!
So wie ihr durch das Drücken einer zusätzlichen Taste (Shift) zwischen großen und kleinen Buchstaben wechseln könnt oder anstelle einer «1» ein «!» erscheint, verstecken sich die beliebtesten Sonderzeichen dieser Schrift hinter folgenden Tastenkombinationen:

Hier siehst du einige exemplarische Designs mit den Sonderzeichen aus der «I Love Glitter» für die Kindernamen auf deinem MOM Shirt. Unter den Bildern findest du den Text, den du eingeben musst, um das jeweilige Design zu erzielen. Markiere und kopiere den Text, füge ihn in Silhouette Studio ein und tausche die Kindernamen einfach aus. Einige Sonderzeichen können online nicht dargestellt werden und erscheinen hier als Kästchen. Keine Sorge: sobald du die Schriftart umstellst, erscheinen die Herzchen 😉













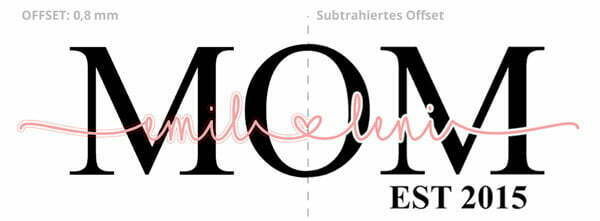
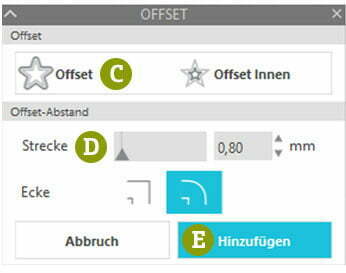
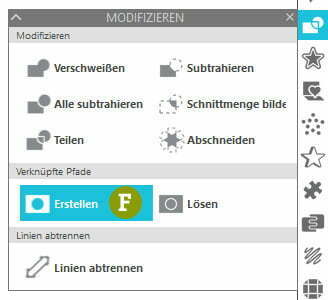
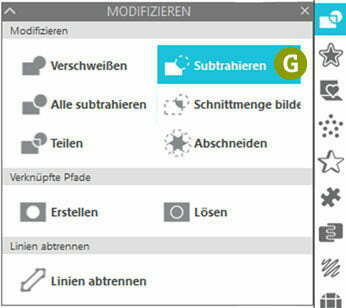
Damit sich der Schriftzug mit den Kindernamen von dem «MOM» im Hintergrund gut abhebt, legen wir ein kleines Offset um die Kindernamen an. Dieses subtrahieren wir von dem «MOM», sodass zwischen beiden Schriftzügen eine kleine Lücke entsteht. Auf diese Weise kannst du auf solche Folien miteinander kombinieren, welche nicht direkt aufeinander gepresst werden dürfen (z.B. Flockfolie).




Jetzt kannst du mit dem Plotten loslegen. Besonders gut kommt das Motiv zur Geltung, wenn du zwei Farben mit möglichst großem Kontrast wählst. Also z.B. ein edles rosegold in Kombination mit schwarz oder dunkelblau. Verwendest du unterschiedliche Folientypen (z.B. Flex und Flock) brigst du am besten erst die Folie auf, die länger und heißer aufgepresst werden muss bzw. erst die dünnere (Flex) und danach die dickere (Flock) Folie.




Wenn dein Plotter mit SVG-Dateien umgehen kann, kannst du dich an dieser Stelle zurücklehnen, dein nächstes Plotter-Projekt planen und diesen Artikel getrost ignorieren. Stolze Besitzer eines Plotters aus dem Hause Silhouette Amerika, die (noch) mit der kostenlosen Basis-Software arbeiten, sollten aber die Ohren spitzen.
Wenn dir gleich die Hutschnur platzt, weil Silhouette Studio eine DXF nicht öffnet: bitte hier klicken oder ganz nach unten scrollen.

In DXF-Dateien können vektorbasierte Grafiken gespeichert werden. Diese bestehen nicht aus Pixeln, sondern werden aus Pfaden aufgebaut, die dein Plotter abfährt. Der Plotter, ganz gleich welcher, benötigt letzten Endes immer diese Pfadinformationen, um arbeiten zu können. Letztere kannst du direkt in Silhouette Studio erstellen, durch das „Nachzeichnen“ einer Pixelgrafik in Silhouette Studio generieren oder eben direkt aus einer Vektordatei wie DXF, SVG oder einer Studio-Dateien laden.
Studio-Dateien bieten - gefolgt von SVG-Dateien - den größten Komfort und können häufig direkt nach dem Import in Silhouette Studio ohne große Vorarbeit geplottet werden.
Wenn du mehr zu den Unterschieden zwischen den einzelnen Dateiformaten und deren Vor- und Nachteile wissen möchtest, dann schau dir doch einmal diesen Blog-Artikel von mir an:
KNOW-HOW: Dateiformate für Plotterdateien


In der Plottergemeinde herrscht ein kleiner Glaubenskrieg um die Frage, ob Folien übereinander aufgebracht werden sollten (insbesondere bei der Textilveredelung), sodass mehrere Lagen entstehen oder ob sich überlappende Farbebenen ausgespart, bzw. subtrahiert werden sollten, sodass diese nur aneinander Grenzen, sich aber niemals überlagern.


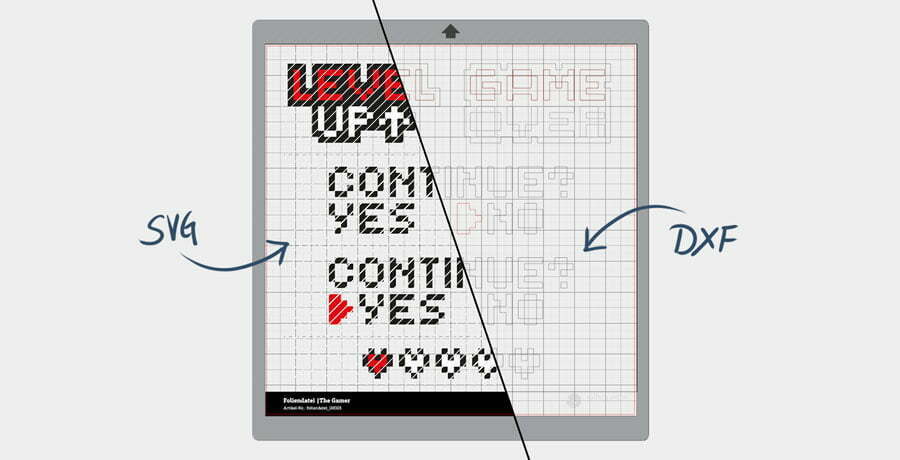
Ganz gleich zu welchem Team du gehörst: für alle mehrfarbigen Foliendateien mit sich überlagernden Farbebenen, liegt dir sowohl im SVG-, als auch im DXF-Format jeweils eine Datei für die mehrlagige und eine Datei für die einlagige Arbeitsweise vor. Du musst also nicht mehr mühsam selber subtrahieren, sondern die Datei in Silhouette Studio öffnen, die deiner Vorliebe entspricht.
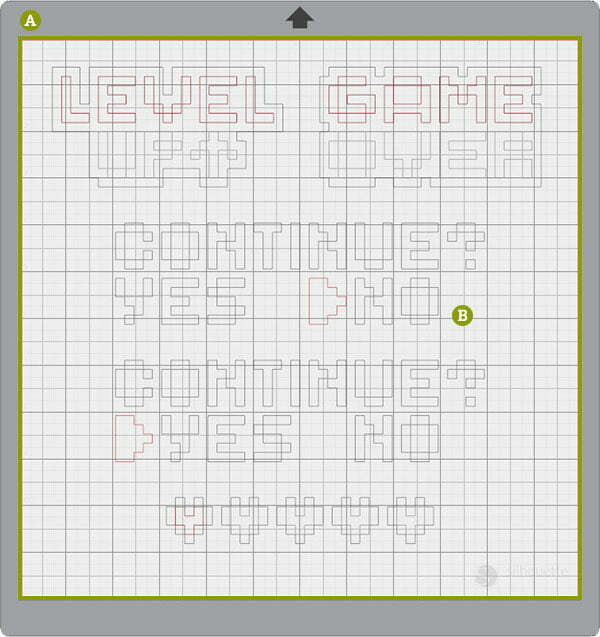
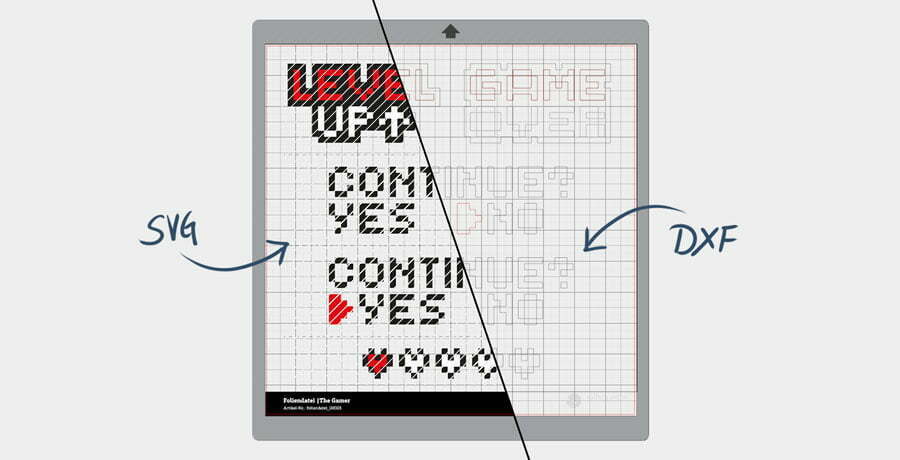
Das Plottermotivset „The Gamer“ ist zum Beispiel dreifarbig angelegt und besteht aus vier Motivteilen. Bei den Hauptmotiven "Level Up" und „Game Over“ und bei der Lebensleiste überschneiden sich die Farbebenen, sodass Du hier wählen musst, ob Du mehrlagig oder einlagig arbeiten möchtest. Das Motiv „Continue?“ mit den beiden Auswahlmöglichkeiten, ist zwar zweifarbig angelegt, die Farben überschneiden sich jedoch nicht.
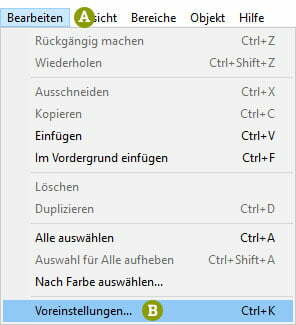
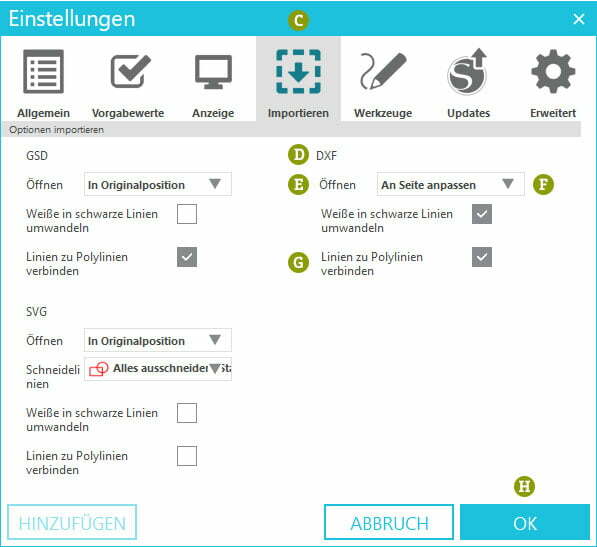
Nun kannst du deine erste DXF-Datei importieren. Entweder du ziehst eine entsprechende Datei aus dem Explorer per Drag-and-Drop auf die Arbeitsfläche in Silhouette Studio, oder du öffnest die Datei manuell:
Nun sollte deine Plotterdatei im DXF-Format in Originalgröße auf der Arbeitsfläche liegen und kann für den Plott vorbereitet werden.
Ich erkläre dir nun, wie eine DXF-Plotterdatei von mir aufgebaut ist und wie du Sie ganz einfach so aufbereitet kannst, dass sie genau so komfortabel zu handhaben ist, wie eine SVG- oder Studio-Datei. Die Anleitung bezieht sich direkt auf meine Dateien, einige Aspekte sollten aber allgemein gültig sein und dir auch bei anderen DXF-Dateien weiterhelfen. Keine Angst, es ist nicht so schwierig wie es aussieht. Ich erkläre dir aber alle Schritte ganz ausführlich, damit nichts schiefgehen kann und keine Fragen offen bleiben.

Hier siehst du die DXF-Datei eines Folienmotivs von Plottertal nachdem diese in Silhouette Studio geöffnet wurde. Auf den ersten Blick wirkt das Ganze reichlich verwirrend. Da DXF’s keine Füllfarben unterstützen, bestehen diese erst einmal nur aus einem unübersichtlichen Gewirr feiner (bei mehrfarbigen Dateien möglichst unterschiedlich gefärbten) Linien.
Auf der Schneidematte befinden sich alle [ B ] Motive als Einzelteile. Um diese liegt ein 30,5 x 30,5 cm großer [ A ] Rahmen, der es dir bei Bedarf ermöglicht die Skalierung der Datei nach dem Import in Silhouette Studio zu überprüfen. In der Regel wirst du das Motiv aber auf die von dir gewünschte Größe skalieren.
Bei einigen Dateien bitte ich dich nach dem Öffnen in Silhouette Studio die Skalierung zu überprüfen. Sofern nicht anders in einem Quick-Guide angegeben, sollten die gruppierten Elemente 305 mm breit sein. In der Regel ist dieser Schritt aber nicht notwendig, da du die Motive ohnehin im Anschluss auf die für dich passende Größe skalieren wirst.

Den Hilfsrahmen benötigst du nur um die Skalierung der Datei nach dem Import prüfen zu können. Dieser Schritt ist vor allem für Projekte aus Papier - z.B. für Verpackungen oder Karten - wichtig oder wenn eine Mindestgröße für den Plott empfohlen wird. Lösche den Rahmen, indem du diesen mit der linken Maustaste anklickst und entfernen auf deiner Tastatur drückst.
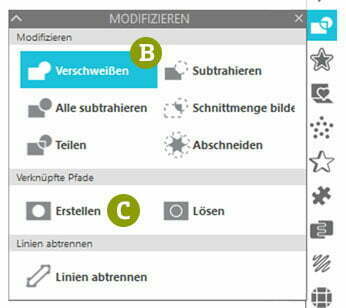
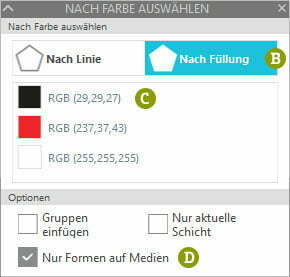
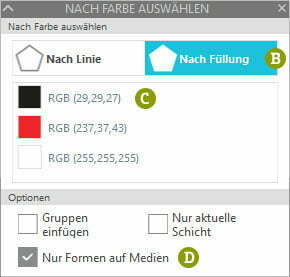
In DXF-Dateien können keine Füllfarben oder Gruppierungen gespeichert werden. Damit du siehst womit du es zu tuen hast, kannst du aber alle Bestandteile einfärben. Natürlich nicht mühsam per Hand, sondern ratz fatz mit diesem Trick:




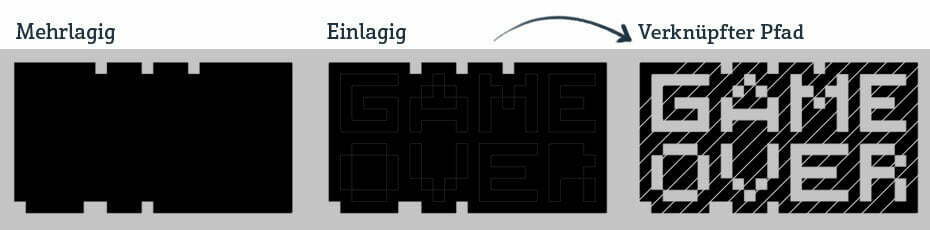
Der Unterschied zwischen der mehrlagigen und der ausgesparten Variante ist möglicherweise erst einmal kaum wahrnehmbar. Nachdem die erste bzw. unterste Ebene schwarz gefärbt wurde, sieht sich das „Game Over“ beider Versionen sehr ähnlich. Sofern die Linienfarbe beibehalten wurde und diese von der Füllfarbe abweicht, kannst Du bei der ausgesparten Version den Text im Inneren erahnen. Da in DXF-Dateien aber wie gesagt keine Verknüpfungen gespeichert werden können, werden alle geschlossenen Pfade – also auch die Innenräume – gefüllt und nicht ausgespart.
Für den Plotter macht es keinen Unterschied, ob die Innenräume in der Software tatsächlich ausgespart bzw. subtrahiert wurden oder nicht. Wichtig ist nur, dass die Schneidepfade angelegt wurden.
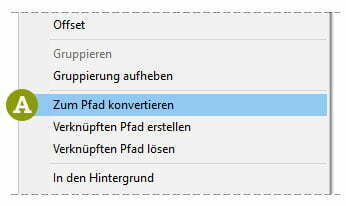
Um eine möglichst realistische Vorschau auf den Plott zu bekommen, können wir in Silhouette Studio zusätzlich verknüpfte Pfade erstellen:


Die meisten von uns haben sich einen Plotter gekauft, um einen möglichst großen kreativen Freiraum zu haben. Die verwendeten Farben und deren Verteilung im Motiv sind nur Vorschläge und du kannst diese nach Lust und Laune anpassen! Vielleicht möchtest du die Textebene des Hauptmotivs nicht zweifarbig, sondern nur in einer Farbe?
Das war doch gar nicht so schwierig oder? Die DXF steht nun Plotterdateien anderer Vektorformate in nichts nach und ist bereit für den Plotter. Am besten speicherst du dir die aufbereitete Datei nun als Studio-Datei ab. Denke aber bitte daran, dass die Motive nicht weitergegeben werden dürfen.
Leider nein. In der Basis Version von Silhouette Studio® können lediglich die Vektorformate DXF-, Studio, und GSD geöffnet werden. Damit meine Plotterdateien auch den Nutzern der Basisversion zur Verfügung stehen, liegt das Motiv dem Download immer auch das DXF-Datei bei.
Die einfache und klare Antwort lautet: „NEIN! Auf keinen Fall!“ DXF-Dateien bieten – von der mangelnden Kompatibilität mit der Silhouette Basis Software einmal abgesehen - gegenüber SVG-Dateien keinerlei Vorteile. Wenn du die Wahl hast, solltest du also immer SVG-Dateien bevorzugen.
Das Recht Studio-Dateien zu verkaufen, liegt ausschließlich bei Silhouette Amerika. Daher sind sie - oder sollten sie – nur im Silhouette Store erhältlich sein. Ich würde sie Euch hier sehr gerne anbieten, darf es aber leider nicht.
Wenn du eine DXF-Datei in Silhouette Stuido nicht öffnen kannst, gibt es meist drei mögliche Ursachen:
Da sind doch noch Fragen offen geblieben oder du würdest das ganz anders machen? Über deine Rückmeldung in einem Kommentar würde ich mich sehr freuen und deine Anregungen in dem Tutorial aufnehmen.
Viel Spaß bei deinem nächsten Plotterprojekt!
Um Plotterdateien mit deinem Plotter auszuschneiden, benötigt dieser – ganz gleich von welchem Hersteller – Vektordateien wie SVG- und DXF-Dateien. Jeder Plotter Hersteller arbeitet zusätzlich mit einem hauseigenen Vektorformat. Was es mit den Vektoren auf sich hat, warum auch Pixelgrafiken wie JPG- und PNG-Dateien nützlich sind und wann du welches dieser Dateiformat benötigst, erfährst du ganz ausführlich in diesem Blog-Beitrag.
Bilddateien wie Fotografien (z.B. in den Formaten JPG, PNG, BMP, GIF oder TIF) sind in der Regel aus winzigen, aneinandergereihten, quadratischen Rasterpunkten, sogenannten Pixeln, aufgebaut. Erst mit der nötigen Distanz bzw. Auflösung lässt sich das Gesamtbild erkennen. Eine nachträgliche Vergrößerung ist nur schlecht umsetzbar, da hierzu die bestehenden Pixel skaliert werden müssen und das Bild schnell „pixelig“ oder unscharf erscheint. Unser Computer kann den Inhalt einer Pixelgrafik nicht erfassen, da die Pixel zwar unterschiedlich gefärbt, erst einmal aber gleich wichtig sind.
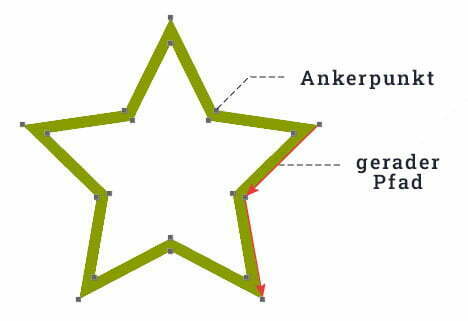
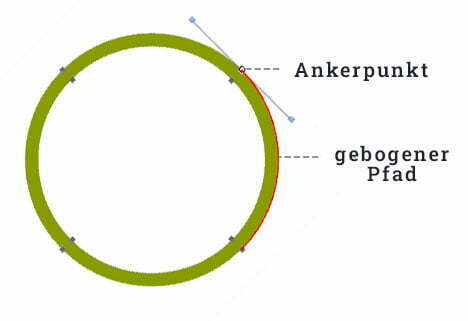
Damit unser Plotter ein Motiv schneiden kann, müssen wir ihm aber eine Karte mit Wegbeschreibung liefern, die er mit seinem Messer abfahren kann. An den markantesten Punkten des Motivs befinden sich Ankerpunkte. Die Strecke zwischen diesen Punkten wird berechnet und kann entweder gerade oder als Kurve verlaufen. Eine Gruppe miteinander verbundener Punkte bildet dabei einen Pfad, welchen unser Plotter schließlich abfahren kann. Diese Pfadinformationen werden in Vektorgrafiken gespeichert und schließlich in die Software unseres Plotters geladen (oder gleich dort erstellt). Da die Motive berechnet werden, können vektorbasierte Grafiken im Gegensatz zu pixelbasierten verlustfrei skaliert werden.


Für Plotterdateien gilt: Je mehr Punkte sich auf einem Pfad befinden, umso länger dauert der Plottvorgang und umso ungenauer wird das Ergebnis. An jedem Punkt muss sich der Plotter neu orientieren, um die nächsten Anweisungen umzusetzen.
Stelle dir vor du sollst jemanden beschreiben, wie er einen 200 m entfernen Laden am Ende der Straße erreicht. Es reicht vollkommen aus zu sagen: „Gehe 200 m gerade aus Richtung Westen.“ Man könnte aber genauso gut sagen: „Gehe 2 m Richtung Westen, dann gehe 1 m Richtung Westen, dann gehe 4 m Richtung Westen, …“. Mit beiden Weg Beschreibungen kommt man an das Ziel, letztere wird aber viel mehr Zeit beanspruchen und dein Gegenüber zu wüsten Flüchen veranlassen… oder deinen Plotter ächzen und klackern lassen.
Gute Plotterdateien in den richtigen Dateiformaten schonen die Nerven! Welche Dateiformate dein Plotter verwenden kann und wofür sie sich eignen, möchte ich dir in meinem «Dateiformate Guide» nun ganz ausführlich erklären.

Die Programme aller gängigen Hersteller von Plottern kommen mit eigenen Dateiformaten wie .studio (Silhouette) oder .fcm (Brother) daher, welche aber untereinander nicht kompatibel sind. Alle Pfadinformationen und die daraus resultierenden Arbeitsschritte – ganz gleich welches Vektordateiformat wir in der Plottersoftware geöffnet haben – werden in der Sprache dieser hauseigenen Dateiformate an den jeweiligen Plotter gesandt.
SVG- und DXF-Dateien sind hingegen unabhängige, gängige Vektor-Formate, die von den Hobbyplottern der meisten Hersteller unterstützt werden. Plotterdateien werden daher üblicherweise in diesen Formaten angeboten.
SVG (Scalable Vector Graphics) Dateien sind so etwas wie der Industriestandard für Plotterdateien. Sie liefern auf der einen Seite der Plottersoftware – u.a. durch die Unterstützung von Kurven - alle essentiellen Informationen für einen sauberen Plott und machen dir auf der anderen Seite die Handhabung und Anpassung der Plotterdatei durch Füllfarben, Verknüpfungen und Gruppierungen besonders leicht. Bei einer gut aufbereiteten SVG-Datei, bekommst du nach dem Import in die Plotter-Software einen realistischen Eindruck von dem Motiv und zusammengehörige Einzelelemente sind bereits durch Verknüpfungen oder Gruppierungen miteinander verbunden.
In SVG-Dateien können Pixelgrafiken eingebettet werden und sie eignen sich so besonders für Print & Cut Projekte wie Digistamps (dazu später mehr). Leider bedeutet diese Möglichkeit auch, dass die Dateiendung SVG kein Garant dafür ist, dass es sich zwingend um eine Vektorgrafik mit Pfaden handelt. Theoretisch können auch nur Pixelgrafiken platziert und als SVG-Datei exportiert werden – das dürfte aber eher selten der Fall sein, da es keinen Sinn ergibt.
Grundsätzlich können alle gängigen Schneideplotter mehr oder weniger gut mit SVG-Dateien arbeiten. Lediglich in der Basis Version von Silhouette Studio können SVG‘s nicht geöffnet werden, sondern erst ab dem kostenpflichtigen Upgrade auf die Designer Edition. Dafür bietet Silhouette meiner Meinung nach die einzige echte Kompatibilität! Sowohl der Designspace von Cricut, als auch Brother Canvas unterstützen einige essentielle Funktionen derzeit noch nicht.
Mit der kostenlosen App "Silhouette Go" für dein Handy kannst du SVG-Dateien auch ohne kostenpflichtige Silhouette Studio Software öffnen und plotten!

DXF (Drawing Interchange File Format) Dateien zeichnen sich mit ihrer einfachen Datenstruktur durch eine maximale Kompatibilität bei dem Datenaustausch zwischen verschiedenen Programmen und Betriebssystemen aus. Sie können in allen gängigen Plottern genutzt werden (bei dem Brother ScanNCut nur in der Online-Version des Canvas Workspace).
So reizvoll die plattformübergreifende Kompatibilität auch scheinen mag: die einfache Datenstruktur fordert einige Opfer!
Im Gegensatz zu SVG’s unterstützen DXF’s nur begrenzt Kurven, sodass diese ggf. durch unzählige kurze Streckenabschnitte mit entsprechend vielen Punkten überbrückt werden müssen und zu langen Ladezeiten und einen längeren Plottvorgang mit schlechterem Endergebnis führen. Je komplexer das Motiv ausfällt, umso gravierender ist der Qualitätsunterschied der Pfade zwischen DXF und SVG!
Auch Füllfarben, Verknüpfungen und Gruppierungen und eingebettete Pixelgrafiken sind nicht möglich. Nach dem Öffnen einer DXF liegt dir also erst einmal ein unübersichtliches, loses Linengewirr zu Füßen, dass von dir aufbereitet werden muss. Hier schonen Dateien guter Anbieter unbedingt deine Nerven.
DXF-Dateien sind also nur als Backup Lösung für Silhouette Besitzer mit der Basis Version von Silhouette Studio zu betrachten!
In Silhouette Studio erstellte Schneidedateien werden in der Regel als Studio bzw. Studio3 oder Studio4 Dateien auf deiner Festplatte oder in deiner Silhouette Bibliothek gespeichert. Als natives Dateiformat bietet es natürlich alle Funktionen, die für das Erstellen deiner eigenen Plotterdateien notwendig sind. Studio Dateien werden aber lediglich von der Silhouette eigenen Software Silhouette Studio unterstütz, sodass du deine eigenen Kreationen nicht mit Freunden teilen kannst, die mit Plottern anderer Hersteller arbeiten.
Silhouette Amerika hat ohnehin das alleinige Recht Plotterdateien in diesen Dateiformaten zu verkaufen. Der Verkauf von Plotterdateien im .studio-Format ist nicht erlaubt! Silhouette bietet allerdings einigen Designern den Verkauf von Designs im .studio-Format in ihrem Silhouette Design Store an.
 DXF-Dateien
DXF-Dateien SVG-Dateien
SVG-Dateien Studio-Dateien
Studio-Dateien
Um plotten zu können benötigst du also Vektorgrafiken – warum kann dein Plotter dann auch mit Pixelgrafiken wie JPG, PNG und GIF arbeiten und für welche Zwecke werden diese angeboten?
In JPG-Dateien können komplexe Bildinformationen mit bis zu 16,7 Millionen Farben in erstaunlich kleinen Dateien abgespeichert werden. Die Komprimierung der Daten geht aber leider immer mit Datenverlustverlust einher. Je öfter eine JPG-Datei gespeichert wird, umso mehr Details gehen verloren. JPG‘s kommen also gerne dann zum Einsatz, wenn in möglichst kurzer Zeit, große Datenmengen übertragen werden sollen (also z.B. auf Internetseiten), welche nur einmal oder wenige Male gespeichert werden.
PNG’s ermöglichen nicht nur komplexe Pixelgrafiken mit ebenfalls 16,7 Millionen Farben verlustfrei zu speichern, in Ihnen können auch Transparenzen angelegt werden. Einzelne Motive können so bei Bedarf freigestellt (also ohne Rand) angeboten werden. Dafür schlagen Sie aber auch mit größeren Dateien zu Buche.
Auch GIF-Dateien ermöglichen das verlustfreie speichern komplexer Bilder mit Transparenzen. Da sie vor allem für einfache Animationen im Internet gedacht sind, sind sie aber auch auf gerade einmal 256 Farben beschränkt. Nutzer von Brother oder Cricut Plottern können GIF Grafiken zwar in der entsprechenden Software öffnen, grundsätzlich gibt es aber keinen guten Grund dieses Dateiformat für Plotterprojekte einzusetzen.
Für den Plotter kommen im Grunde nur JPG und PNG-Dateien in Frage. Da du die Pixelgrafiken in der Regel nicht mehrfach speicherst, reicht die Bildqualität der JPG-Dateien für den Heimgebrauch vollkommen aus und du musst deine Festplatte nicht mit unnötig großen PNG-Dateien zu rümpeln.
PNG-Dateien lohnen sich aber durchaus, wenn du mit freigestellten, dekorativen Elementen wie Digistamps auf verschiedenen Digitalen Papieren arbeiten möchtest. Digi-Was? Keine Sorge, die Anwendungsgebiete für Pixelgrafiken, also auch Digistamps und Digitale Papiere erkläre ich dir jetzt.
 JPG-Dateien
JPG-Dateien PNG-Dateien
PNG-Dateien GIF-Dateien
GIF-DateienAus Pixelgrafiken lassen sich in Abhängigkeit von deren Beschaffenheit Vektorgrafiken generieren. In Silhouette Studio können zum Beispiel Pixelgrafiken geöffnet und mit der Funktion „Nachzeichnen“ in Vektorgrafiken umgewandelt werden. Dabei erkennt die Software prägnante Bildbereiche und zeichnet an deren Kanten Pfade, die dein Plotter anschließend abfahren kann. Ob eine JPG oder PNG nachgezeichnet wird ist ganz egal, Hauptsache die Bildqualität stimmt.
Die Funktionalität dieses Werkzeugs ist allerdings recht eingeschränkt und die Ergebnisse häufig ungenau. Es eignet sich daher vorwiegend für das Nachzeichnen einfacher Grafiken bzw. Illustrationen, bei denen es nicht auf Präzision ankommt. Komplexe Projekte – insbesondere 3D-Objekte – aus Papier sind so nicht oder nur begrenzt umsetzbar.
Wann immer du etwas nachzeichnest, solltest du die Grafik oder das Foto auch selber erstellt haben oder sichergehen, dass der Urheber damit einverstanden ist. Andernfalls verletzt du ggf. dessen Rechte. Zu Rechtsfragen kann ich dir die [ unbezahlte Werbung ] Rechtsfiebel der Plottertante wärmstens empfehlen!
Wer gerne mit Motivkarton oder Scapbooking Papier arbeitet, wird von Digitalen Papieren begeistert sein! Mit Ihnen kannst du zu Hause jederzeit selber passendes Scapbooking Papier ausdrucken. Es handelt sich also um besondere Muster, welche für den hochauflösenden Druck optimiert als JPG- oder manchmal auch als PNG-Dateien angeboten werden. Diese Bilddateien können entweder formatfüllend gedruckt oder in der Plottersoftware als Muster nur einzelnen Formen zugewiesen und anschließend per Print and Cut passgenau zugeschnitten werden.
Bei Print & Cut Projekten wird – wie der Name schon sagt – erst eine (Pixel-)Grafik ausgedruckt und anschließend von dem Plotter zugeschnitten. Streng genommen wird nur dann von einem Print & Cut Projekt gesprochen, wenn das Motiv über die Plotter Software zusammen mit sogenannten Passermarken ausgedruckt wird. Der bedruckte Bogen wird zwar wie gewohnt auf die Schneidematte gelegt, der Plotter scannt jedoch vorab die Passermarken, orientiert sich an diesen und kann das Motiv so im Anschluss absolut konturgetreu ausschneiden.
Auf diese Weise ist es dir möglich nur einzelne Formen mit einem digitalen Papier in der Plotter Software zu füllen, zu drucken, konturgenau zuzuschneiden und so drastisch Toner bzw. Tinte einzusparen.
Pixelgrafiken werden dir in der Plotterszene neben Digitalen Papieren am häufigsten als Digistamps über den Weg laufen. Dabei handelt es sich um isolierte, meist bereits kolorierte Illustrationen, wie Figuren, dekorative Elemente, oder Sayings (kunstvoll gesetzte Sprüche oder Wörter) - die zuerst ausgedruckt und dann konturgetreu ausgeschnitten werden.
Sie eignen sich hervorragend zum Dekorieren von Papierprojekten wie Geschenkverpackungen, lassen sich aber auch ganz wunderbar zu Stickern für Planer, Alben und Schulhefte verarbeiten.
Dateien, die als Print & Cut Projekte ausgezeichnet sind, sollten nicht nur die Pixelgrafik, sondern auch den dazugehörigen Schneidepfad liefern. Möchtest du hingegen selber eine einfache Pixelgrafik in ein Print & Cut umwandeln, zeichnest du das Motiv nach und lässt Dir nur die Außenkontur (ggf. mit einem kleinen Offset bzw. weißen Rand um das Motiv) ausgeben.
PDF (Portable Document Format ) ist ein plattformübergreifendes Dateiformat aus dem Hause Adobe, welches die originalgetreue Übermittlug von verschiedenen Medien innerhalb eines Dokuments ermöglicht. So können Texte, Bilder, Videos und Formulare auf einer oder mehreren Seiten platziert werden und dieses Layout aus den verschiedensten Text-, Bildbearbeitungs- und Satzprogrammen als PDF-Datei exportiert werden. Das Layout und alle Elemente inkl. der verwendeten Schriftarten werden in das Dokument eingebettet und bleiben so in ihrer angedachten Form erhalten. Dabei können neben Pixelgrafiken auch Vektorgrafiken eingebettet werden, welche bei dem Export als PDF erhalten bleiben und nicht etwa gerastert werden müssen.
Da in PDF-Dateien sowohl Pixel- als auch Vektorgrafiken eingebettet werden können, eignen sie sich grundsätzlich für Plotterdateien, werden allerdings von den wenigsten Plottern unterstützt. PDF’s können weder in die Brother, noch in die Cricut Software importiert werden – bei Silhouette erst ab dem kostenpflichtigen Designer Upgrade.